Day 1:前言-Online Judge 系統介紹、預計架構介紹

自高中時期開始,就常以程式解題的方式在撰寫程式,不時就在思考「究竟一個 Online Judge 系統到底是如何建構起來的呢?」藉著這次鐵人賽的機會,希望能夠使用我最近喜歡上的程式語言–Kotlin,來建構出一個簡單的 Online Judge 系統。
Online Judge 系統介紹
Online Judge 系統,可簡稱為 OJ,中文翻譯的話可以叫做線上批改系統。這種系統一般來說就是讓使用者可以透過題目的方式,去練習自己想要練習的程式技巧,練習完後可以傳上系統,讓系統去進行批改,讓使用者了解自己是否有達成題目的目標。底下介紹幾個知名的 Online Judge 系統:
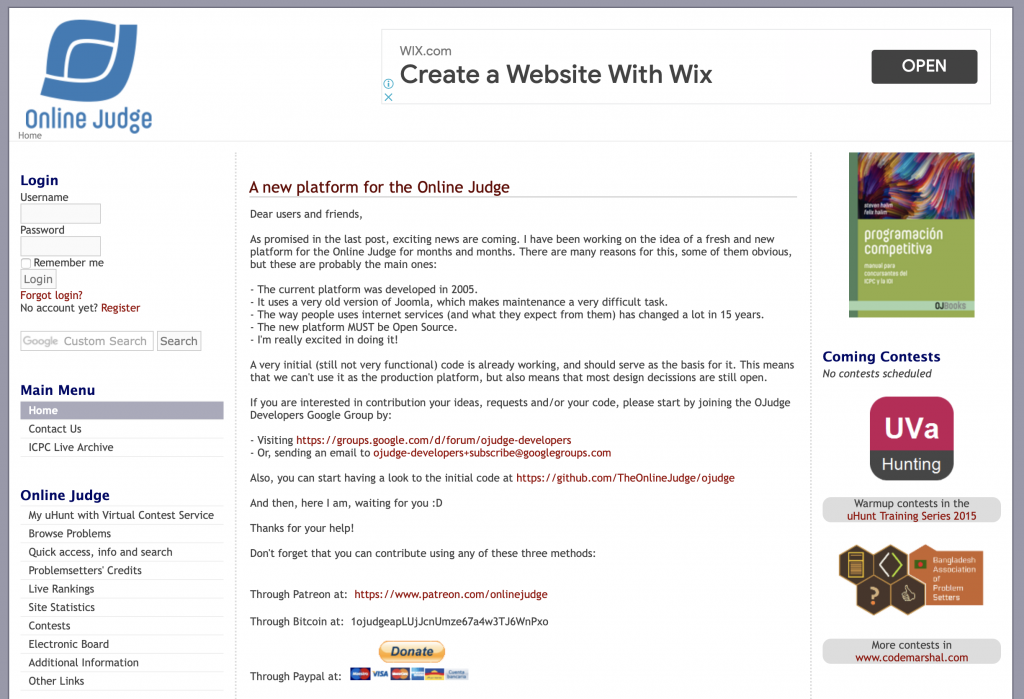
Online Judge (舊稱:UVa Online Judge)

UVa Online Judge,可說是世界知名的線上批改系統之一。它是西班牙瓦雅多利大學所架設的一個線上批改系統,主要存放了很多 ACM/ICPC 競賽的題目,讓許多有要參加該競賽的大專生可以上去解題練個手感。近年該大學將 onlinejudge.org 這個網域給註冊下來讓 UVa Online Judge 使用,也順便將名字給改了,直接把 UVa Online Judge 改叫做 Online Judge,讓未來只要有人提到線上批改系統的話,就等於提到它,可以讓人感受到其野心之大,想要直接成為 Online Judge 這個詞的代名詞。不過由於這個系列文章就是要做一個 Online Judge 系統,故為了避免混淆,未來我還是會用 UVa 這個名字叫它。
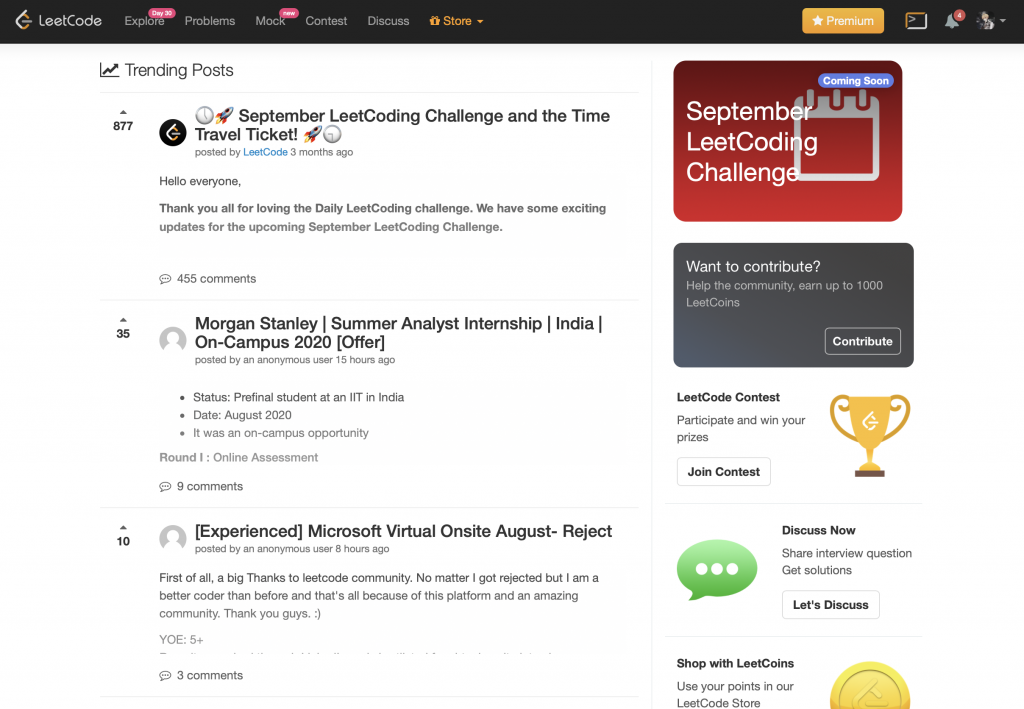
LeetCode (Online Judge)

LeetCode (Online Judge),是近年非常火紅的線上批改系統,主要選錄了眾多知名科技公司的面試程式題。只要你是想要去面試科技公司的話,就一定會被推薦去練習 LeetCode。LeetCode 解題的方式比上面所述的 UVa 稍微友善,UVa 在解題的時候常常必須要注意輸入格式和輸出格式的問題,但 LeetCode 是直接去實作其程式內的某個函式即可,故就不太會碰到明明答案是對的,但因為輸出格式中少了一個空白而被批改成錯誤,可以省去思考關於資料格式方面問題的時間。
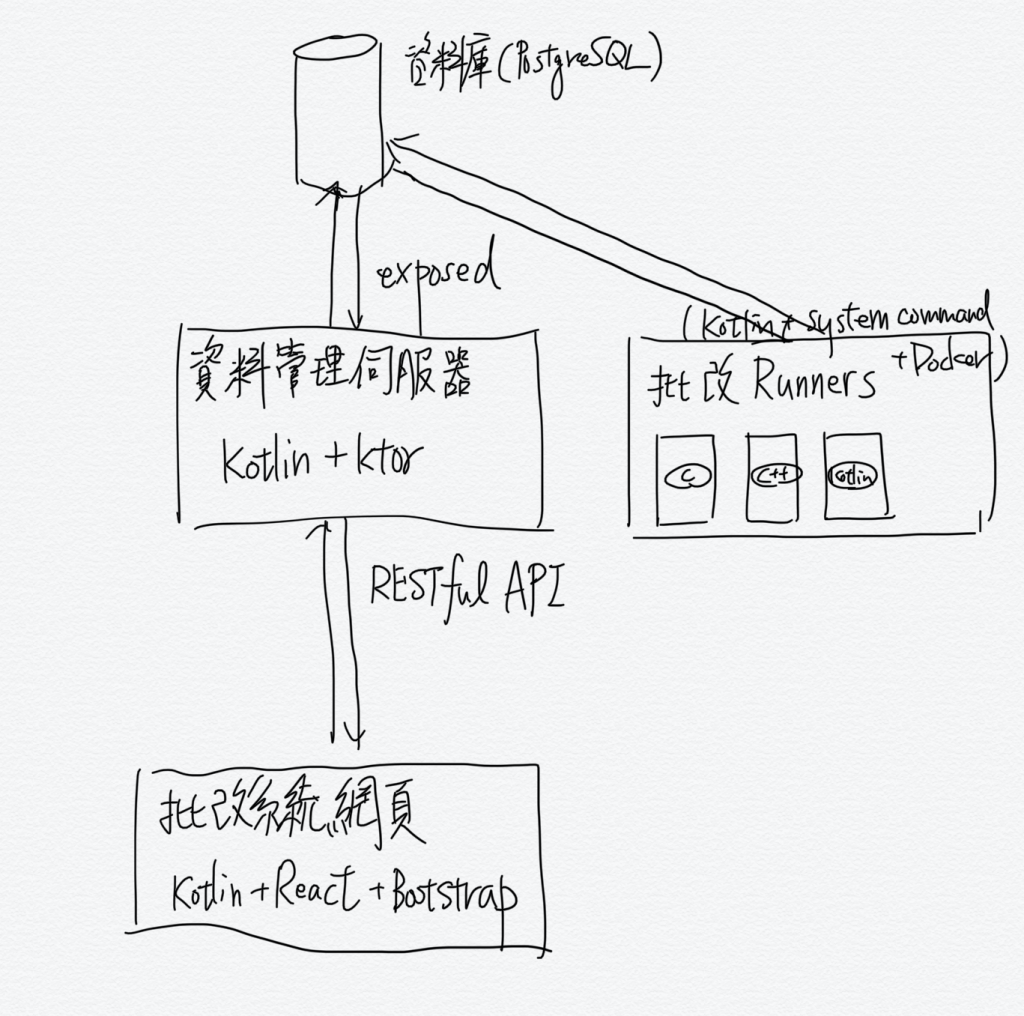
我所大略思考的架構

為了要建置出一套簡單的線上批改系統,目前有先思考一個大略的架構。基本上核心部分會有一個資料管理伺服器,負責管理主要的題目資料、遞交的程式碼(Submissions)資料以及會員資料,而這些資料會被存放在 SQL 資料庫內。網頁的部分則透過資料管理伺服器提供的 RESTful API 去進行資料的 CRUD 動作,而批改的 Runners 則直接透過資料庫取得遞交的程式碼與測資去進行批改,批改完後再將結果更新回資料庫。整體架構大概是這樣,上面列了很多專有名詞我會盡量在之後的天數裡慢慢講清楚,至於接下來該怎麼實作的排程我列在下方,有可能會在中途有任何變動,若有變動的話我會再回來修正這個排程。
- 前言-Online Judge 系統介紹、預計架構介紹
- Kotlin 簡介與 IDE 介紹
- 資料管理伺服器 (1) - 使用 Ktor 建立 HTTP Server
- 資料管理伺服器 (2) - 題目資料定義與 JSON 序列化回傳資料
- 資料管理伺服器 (3) - RESTful API 設計
- 資料管理伺服器 (4) - RESTful API 測試:使用 Postman
- 資料管理伺服器 (5) - RESTful API 錯誤處理與 HTTP Status Code
- 資料管理伺服器 (6) - PostgreSQL 架設與資料儲存
- 資料管理伺服器 (7) - 使用 Exposed 套件與資料庫銜接
- 資料管理伺服器 (8) - 會員系統與 Basic & JWT 認證機制
- 資料管理伺服器 (9) - 遞送程式碼系統
- 程式執行與審核系統 (1) - 編譯程式碼並嘗試執行
- 程式執行與審核系統 (2) - 與資料庫連接
- 程式執行與審核系統 (3) - 嘗試分辨程式執行結果
- 程式執行與審核系統 (4) - 利用 Docker 去執行編譯後的程式
- 程式執行與審核系統 (5) - 判斷超時與中斷執行程式
- 批改系統網頁 (1) - 建立基礎網頁專案
- 批改系統網頁 (2) - 使用 Kotlin-React 進行專案開發
- 批改系統網頁 (3) - 呈現題目資料
- 批改系統網頁 (4) - 呈現程式碼資料
- 批改系統網頁 (5) - 呈現會員資料
- 批改系統網頁 (6) - 導入 Bootstrap 美化網頁
- 批改系統網頁 (7) - 註冊與登入會員
- 批改系統網頁 (8) - 增加登入後能呈現的個人資料
- 批改系統網頁 (9) - 增加、修改、刪除題目
- 批改系統網頁 (10) - 變更會員權限與刪除會員
- 批改系統網頁 (11) - 傳送程式碼的頁面
- 附加功能 (1) - 題目評論系統和題目喜好與難度票選
- 附加功能 (2) - 社群分享功能
- 結語
總結
雖然我目前有先大概查找一下這中間會需要用到哪些技術,也做了上面的排程,但其實有很多技術也都是趁著這個機會第一次去接觸的,難免會有很多實作上不安全、不實用或是描述不清楚的地方,還請大家多多包涵。如果願意在文章下給予意見的話,我會很開心的,非常感謝!
系列文章修正歷史紀錄
- 2020-09-03: Day 2 修正
const val能夠被定義的區塊。 - 2020-09-03: Day 3 增加備註,說明預設 Ktor 程式碼的含義,補充創建專案的設定說明圖。
- 2020-09-04: Day 4 去除無意義的
routing與install關係的說明,補上安裝 ktor-jackson 設定的圖。 - 2020-09-06: 各文章增加總結區塊,並修正參考資料為該頁面的
title屬性。 - 2020-09-06: Day 6 增加補充更多關於輸入輸出格式的內容。
- 2020-09-07: Day 3 修正
status code成HTTP Status Code。 - 2020-09-07: Day 6 調換最後問題的順序。
- 2020-09-07: Day 1 修正標題和 Banner 圖片。
- 2020-09-11: Day 10 修正 User 資料表定義與補充要建立 User 資料表的函式說明。
- 2020-09-15: Day 13, Day 14 修正資料表
TestCaseTable漏掉score欄位的問題。 - 2020-09-18: Day 17 增加隨機 Docker 名稱的處理。
- 2020-09-18: Day 13, Day 17 Typo: langauge => language
之後可修正內容
這裡記錄一下目前想到之後可以修正的內容問題:
- Day 1 和 Day 3: 多闡述一點 Online Judge 的用法,以及題目定義是什麼意思。
- Day 9: 描述與 Exposed 銜接時會有一大堆可能出現的紅線
import問題,以及Database.connect永遠都會呈現紅線的問題。 - 全篇: 重新定義使用 「標註」與
標註的時機,以及需要稍微重新定義名詞的意義(例如:「批改系統」與「審核系統」?目前來說是一樣的) - Day 17: 對於 Docker 容器為什麼要改名的原因可以再解釋清楚一點。
- 全篇: 對於使用套件裡的函式,或許會需要講明需要 import 的東西有哪些。
- Day 9 和 Day 14: 對於資料庫的使用者應當另外生成並決定權限。
- 批改系統網頁專案:
Fetcher的切法有點不太好,應該要讓網址、資料類型和HTTP Method相互對應包起來才對,或甚至封裝成動作,不用讓上層知道這是一個Fetcher。
參考資料
- [程式設計] UVa 介紹,以及 UDebug 和其他輔助工具的介紹 - Justim的喃喃自語
- Online Judge - Home
- LeetCode - The World's Leading Online Programming Learning Platform
本篇文章最早發表於
第 12 屆 iT 邦幫忙鐵人賽: https://ithelp.ithome.com.tw/articles/10233368