從 Flutter 前端到 Ktor 後端 - 打造跨平台全端應用

范聖佑
JetBrains Developer Advocate
JetBrains 技術傳教士,負責推廣 IntelliJ IDEA 系列 IDE 及 YouTrack、TeamCity、Upsource 等團隊合作解決方案,協助開發者善用工具輔助來提升生產力,同時維護程式碼品質。

Michael Lee
潔客幫 Flutter 工程師
潔客幫的 Flutter 工程師,上架過兩個商業化的 Flutter App,使用 Flutter 超過半年,目標是可以靠著寫程式環遊世界。

Flutter Taipei
由一群熱愛 Flutter 的人經營的社團,以舉辦 Flutter 相關的技術活動為主。不論您的背景如何,也不論您是否有開發 Flutter 的經驗,只要有用 Flutter 開發過、有在關注 Flutter 和對 Flutter 有興趣都可以加入社團哦!活動形式不拘:不定期技術分享、手把手工作坊、View Party 、每月一次 Flutter Brunch…等。
對於開發者來說,能夠寫一次、跑在多平台一直是個美好的夢想,各家技術大廠也不斷端出跨平台解決方案來滿足開發者的需求。以手機端來說,由 Google 推出的 Flutter 除了跨平台外也有一致的 UI,是現有跨平台方案裡的新寵兒;以後端來說,JVM 一直是企業首選,除了公認穩定外,跨平台也不是問題。加上 Kotlin 強勢崛起,JetBrains 也推出 Ktor 框架,以 Kotlin 實作後端應用成為吸引人的新選項。本次線上技術講座,聖佑和 Mike 兩人聯手示範如何用 Flutter 打造手機 App 做前端,搭配用 Ktor 打造後端 API,合力完成跨平台全端應用。
主題分享
分享由 Mike 的前端開始。首先,Mike 先帶大家看一下目標 App 的 UI 設計,拆解畫面上元件的組成,並在 Android Studio 裡建立一個全新的 Flutter 專案。接著 Mike 啟動 Hot Reload 功能,讓他可以一邊修改程式碼、同時在模擬器裡看到更新的效果,非常有效率的把 UI 刻完。在刻 UI 的同時,Mike 也藉機說明 Flutter 裡 Widget 的概念,以及應用程式架構裡的數個重要觀念,讓大家快速進入 Flutter 開發的世界。
接著棒子交到聖佑手上。在簡單介紹 Kotlin 程式語言及 Ktor 框架後,聖佑就在 IntelliJ IDEA 裡以 Ktor 專案樣板建立一個全新的 Ktor 專案。接著,聖佑從 Mike 實作出的 UI 來思考 API 的 JSON 資料格式,再依照這個格式推導出 Exposed SQL Frameworks 裡對應的資料表 Object 及 DAO 物件,如此就可以快速地在資料庫裡建立資料表,也可以用 DAO 物件預先寫入測試用的資料。最後,再以 Kotlin 的 Data Class 實作前端所需要的格式,所有資料設計的工作就完成了。最後,聖佑使用 Ktor 的 Routing DSL 語法,定義 RESTful API 所使用的 HTTP Method、路徑及回應動作後,再以 Jib 將 Ktor 打包成 Image 後部署至雲端平台,後端的部份就這樣完成。
棒子再交還給 Mike。Mike 先帶大家在瀏覽器裡觀察一下後端 API 的 JSON 格式,接著用 JSON to Dart 線上工具,把後端 API 傳來的 JSON 資料轉成 Dart 的 Data Class,並在專案裡加入 http 套件,讓這個 App 有發送非同步 HTTP Request 及接收 Response 的能力。收到後端送來的資料後,再透過修改 Widget 的 State 來更新 UI。由於涉及非同步的操作,該做的 Null Check 及載入過程中的 Loading UI 等工作 Mike 也沒忘。就這樣,一個可以同步後端 API 的 ToDo App 就在兩人聯手下,只花不到 1 小時就完成了!
相信大家看完兩人的實作後,就能了解這兩種跨平台技術的潛力及好處;而從兩人通力合作的過程中,也能一窺前後端整合的眉角,對全端開發會有更深刻的體認。
問答
Q. 如果以 Laravel 來比較 Ktor,兩者的優缺點為何? Ktor 應該是一門較新的框架,對於後端 API 是否能提供完整函數支援以及安全性及效能?
聖佑:很明顯兩個框架最大的不同就是使用的程式語言。Ktor 使用的 Kotlin 是強型別語言,在語法上比較嚴謹,跟 JVM 生態系裡的其他框架如 Spring 相比,Ktor 在設計上較輕量、效能較好、適合做 Microservice,學習起來較簡單。雖然現階段功能較少,但背後是 JetBrains 主導開發,相信後勢看漲!
Laravel 使用的 PHP 因為是弱型別,有些動態特性比較靈活,但在 IDE 的提示及除錯上就會比較不足。而 Laravel 在設計上是一個全功能的框架,原生不足之處,往往也有第三方的 Package,資源非常豐富。
總結來說,在選擇時還是要根據實作目標及自己熟悉的語言來選擇框架會比較符合需求。
Q. 是排練了多久才可以這麼順暢,像雙簧的演出?
Mike:這次的合作其實醞釀許久,大約 2 月份開始有這樣的合作想法,討論好架構後,先各自準備及練習自己的部份,過程中演練了 3 次之多,中間還測試了不同的會議及直播軟體,前前後後大家花了大約 2 個多月。
Q. 請問 Exposed 有支援 Connection Pool 嗎?
聖佑:Exposed 本身只是一個 SQL Framework,開發團隊的目標是讓它成為跨平台套件,所以本身並沒有 Connection Pool 的設計。假如您今天要連接資料庫,會建議搭配像 HikariCP 來使用。
Q. 請問 Exposed 的 transaction 有支援 coroutine 嗎?
聖佑:我對 coroutine 的研究還不深,這一塊說明我會建議直接看 Exposed 官方文件裡 Transactions 這一頁。
另外補充說明一點,Exposed 的版本號之所以還沒到 1.0,是因為 Exposed 團隊希望 1.0 時就已經可以做到 Multiplatform。所以即便目前還釋出 1.0,Exposed 仍是一個可相信、可用於 Production 的套件。我們 JetBrains 的新產品 Space,裡面就有用到 Exposed 的功能。
Q. 請問 json-to-dart 有沒有 Flutter 相關的套件可以 import? 感覺在程式裡做比較方便?
Mike:之前有查過,的確有相對應的套件可以使用。我之前也有看過像是 JSON To Dart Class 這種工具,直接貼上 JSON 就可以產出 Class。不過我平常比較習慣直接使用線上工具,在示範時也不想增加複雜度,所以就直接使用線上版了。
聖佑:假如想要擴充 IntelliJ IDEA 或 Android Studio 的功能,可以到 JetBrains 的 Plugin Repository 上去找找看。比方說你想要把 JSON 轉成 Kotlin 的 Data Class 時,就可以試試像 JSON To Kotlin Class。
Q. 請問 Flutter todoResponse.fromJson 的作用是什麼? jsondecode 之後已經是 Map 資料應該可以取得了 JSON to Dart 的作用是什麼?
Mike:這在 Dart 裡稱為 Naming Constructor,就是一個 Constructor 的概念,透過這個 Constructor 可以幫我轉換 JSON 格式。
Q. 美化 JSON 的 Chrome extension 是?
Mike:可以到 Google Chrome Web Store 上搜尋,我所使用的是 JSONView。
Q. 請問部署是用哪個服務?
聖佑:在這次示範裡,我是使用 Jib 打包 Image,然後部份到 GCP。因為都是 Google 出的工具,所以部署流程相對比較流暢。
Q. Ktor 有 Security 相關的 Lib 嗎?像 Spring Security 那樣?
聖佑:可以參考 Ktor 官方文件裡 Authentication 的這一段,預設就支援很多種不同的認證方式。
Q. setState 是重繪整個 List 嗎?
Mike:底層運行是怎麼行我沒有這麼清楚,不過根據官方文件的說法,會根據 Code 會動到的部份重繪,所以應該不是整個 List 重繪。這有可能是因為考慮到效能的設計,在實作會上建議照著官方的指南實作。
Q. 請問在 Flutter 裡 didChangeDependencies 和 initState_fetchApi 在 initState 中 Call 會有什麼差別?
Mike:有兩個差別,第一個是 didChangeDependencies 拿得到 Context,但 initState 拿不到;第二個是 initState 只會在 build 的時候只會跑一次,也就是畫面沒有重新繪製的話就不會重新再跑。簡單來說,假如您想確保 Code 不會被跑好幾遍的話,寫在 initState 就好;而假如需要拿到 Context 的話,就用 didChangeDependencies。
Q. 請問 Flutter 也能同時開發 macOS 或 Windows 桌面應用程式嗎?
Mike:根據官方的計畫是可以,但目前還在很早期的階段,可能相對 Mobile 來說還沒這麼穩定。有興趣的話可以搶先試試看!
Q. 請問可以將 todoResponse.data[index] 宣告成一個變數嗎?
Mike:可以,只是示範時沒有這樣做。
Q. 請問 Flutter的 sqlite 的檔案有辦法在 iOS/Android 進行加密嗎?
Mike:從搜尋結果看來,官方目前沒有這樣的設計,但有 Package 可以做到,有需要的話可以安裝 Package 來達到這個功能。
Q. Flutter 有什麼框架嗎?我自己是用 flutter_modular 來建立基本架構
Mike:Flutter 的架構寫法還蠻多的,MVC、MVP 甚至 RxDart 都有,可以搜尋這些關鍵字來進一步參考。
Q. Flutter 在 API 資料的處理有類似 retrofit 的套件?
Mike:Flutter 處理 HTTP 的套件還蠻多的,我自己都是使用 http 這套。
Q. 未來 Flutter 會出像 Android Studio 畫面用拉的功能嗎?
Mike:這我不確定,但我覺得 Flutter 的 Hot Reload 比用拉的更快,個人是比較喜歡這種開發體驗。
問卷調查
在本次問答過程中,我們進行了簡單的問卷調查,這邊一併分享統計結果給大家參考:
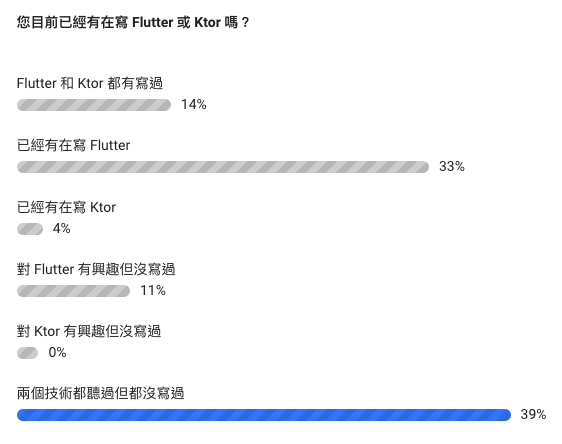
Q. 您目前已經有在寫 Flutter 或 Ktor 嗎?

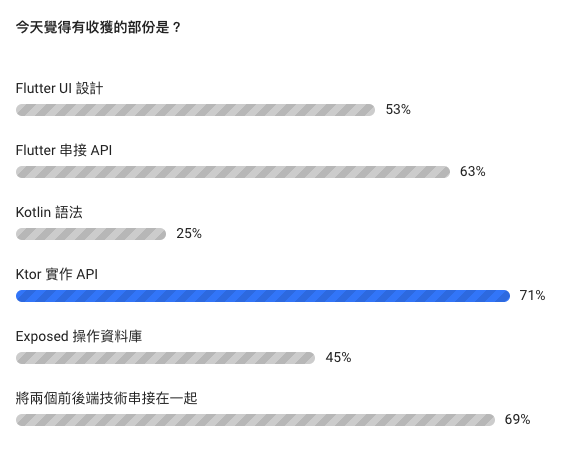
Q. 今天覺得有收獲的部份是?

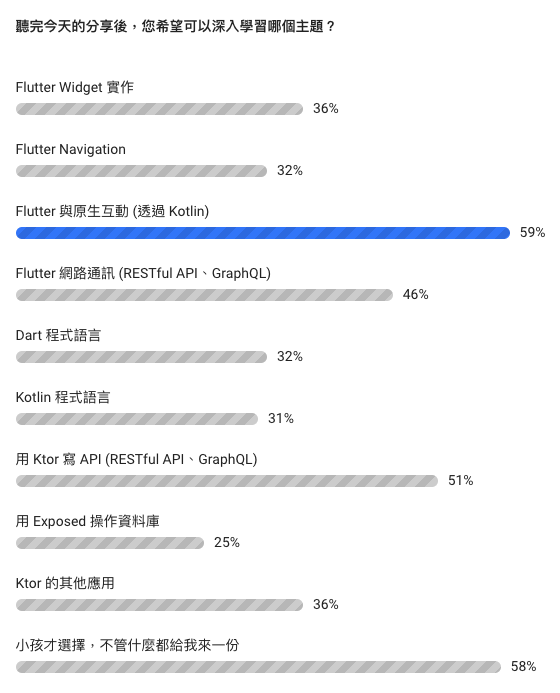
Q. 聽完今天的分享後,您希望可以深入學習哪個主題?

從以上投票顯示,大家對於跨平台技術及前後端串接都非常有興趣呢!本次分享是分別以兩個不同的程式語言來實作前後端,若您對如何只用 Kotlin 做全端開發,可參與我們下一次的技術分享,我們將會示範以 Kotlin 同時實作 Mobile 及後端,敬請期待!
