[Day13] 遊戲背景製作
前面的文章基本上把一些在遊戲中會使用到的屬性跟方法都介紹了,從現在開始真的要運用在開發遊戲裡頭了!
列出需要的背景圖片清單
我們的遊戲畫面有Splash, Menu, GamePlay, GameOver跟Rank。我們就依序來列出這些畫面需要哪些遊戲背景。
Splash
進版畫面滿版一張圖片,取名為splash_bg.png 這裡我會套用免費的圖片資源,因為裡頭有一張有冒險動作遊戲的氣氛,很適合當開頭的進版畫面,只要再加上"Tap to Start"應該就有不錯的效果了!

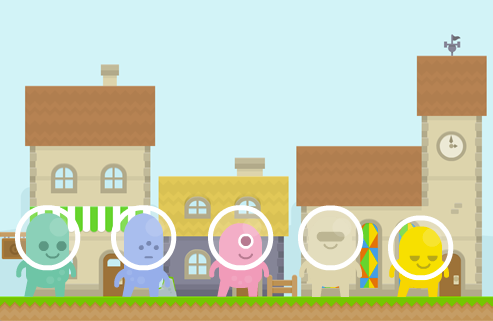
Menu
遊戲入口滿版一張圖片,取名為menu_bg.png Menu畫面目前的想像畫面,可能會將五隻角色依序放在畫面上,然後每次在開始遊戲前,選定一隻角色後,角色就會開始原地動作,按下開始進入到遊戲開始畫面。 這張圖片也是我拿其中的一張sample剪剪貼貼出來的,還不是真正的遊戲Menu畫面唷,已經有遊戲的feel了吧~

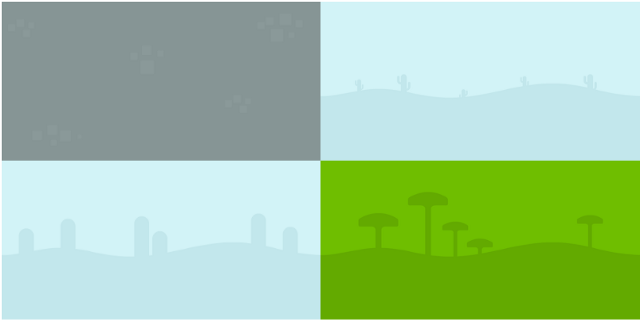
GamePlay
遊戲背景可能會有四張(根據下載的免費圖片資源提供的四張背景圖),分別為:
game_play_bg_castle.png、game_play_bg_desert.png、game_playbg_bg_grasslands.png跟game_play_bg_bg_shroom.png
目前只是純放入背景,其餘還會要放外星人,跟貼上地板跟路上的障礙物。

GameOver
遊戲結束會有兩張圖片,一張是遊戲回合還沒闖關成就結束的畫面,一張是闖關成功的結束畫面,取名為game_over_success_bg.png跟game_over_failed_bg.png。
大概就拿一個沮喪表情的外星人跟微笑表情的外星人,跟深色背景還有亮色背景來製造成功跟失敗的反差


Rank
排行榜背景圖一張,取名為rank.png
我的排行榜設計可能目前只顯示冠軍、亞軍、季軍,然後自己目前最高的分數,所以想像中會長成這樣。

總結
以上這些列舉的動作就是在是開背景圖片的需求清單給美術團隊來進行設計,然後可以用一些假圖或是截其他遊戲畫面截圖,甚至能動手畫草稿,來講解給你的設計想法給同事,這是讓彼此在溝通過程會比較順暢的做法。而這些還不算是真正的遊戲最後的定案,還算是在雛形階段,但比起只是在場景上用個按鈕去做切換,有了demo的遊戲畫面,遊戲完成度又更往前一點了。
不過我們現在是練習自製小遊戲,你就是這遊戲的主宰者,想要怎麼設計就看你的想像跟執行力囉!
圖片來源